Share Data Across Pages
This guide shows how to share data across different pages using the navigateTo() or the storeValue() function.
Using query params
The navigateTo() function allows you to navigate between internal app pages or external URLs while passing data as query parameters, such as user inputs or query data. This method is ideal for passing temporary data between pages, as the query parameters exist only during the current session.

-
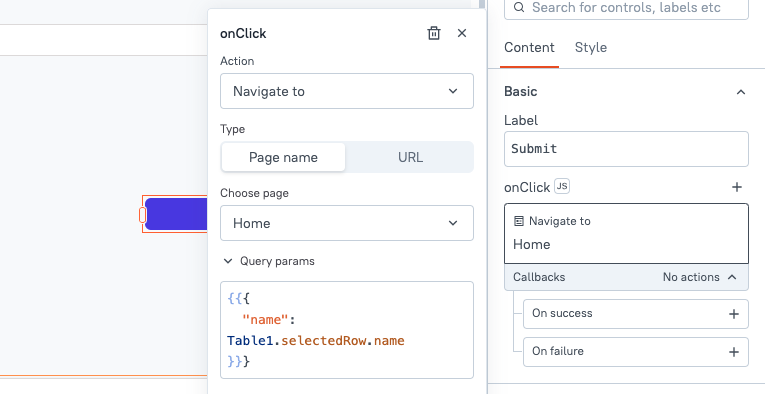
Select Navigate to from the action selector, for example, the onClick event of a Button widget.
-
Choose the Target page where you want to navigate.
-
In the Query params, pass the data (key-value pairs) that you want to share across pages.
Example:
- To pass data using the Action selector, use:
{{{ "id": usersTable.selectedRow.id }}}
- To pass data using JS, use:
{{navigateTo('HomePage', { "id": usersTable.selectedRow.id}, 'SAME_WINDOW');}}
- To access these values on the destination page, use the URL global object:
{{appsmith.URL.queryParams.id}}
Using local storage
The storeValue() function allows you to persist data across page navigations within the same app by storing key-value pairs in local storage. Unlike using navigateTo() with query parameters, which is ideal for passing temporary data between pages, storeValue() is better suited for data that needs to persist longer, even after multiple navigations.
- Create a JSObject to store the data in local storage.
Example: To store a user's name and phone number, create a function that saves these values using storeValue().
export default {
saveUserData() {
const userName = InputName.text; // User's name from an input widget
const userPhone = InputPhone.text; // User's phone number from another input widget
storeValue('userName', userName, true); // Save the user's name
storeValue('userPhone', userPhone, true); // Save the user's phone number
return { name: appsmith.store.userName, phone: appsmith.store.userPhone };
}
}
You can also use the Store value action to store values. When using storeValue(), make sure you provide a unique key to avoid conflicts and to retrieve the value easily later.
-
Retrieve data from local storage by accessing the store object, using the key associated with the stored value.
Example:
{{appsmith.store.userName}}